Free AI tools for designers
May 9, 2025
AI is revolutionizing the design industry empowering designers with an array of powerful tools to streamline their workflows and enhance…
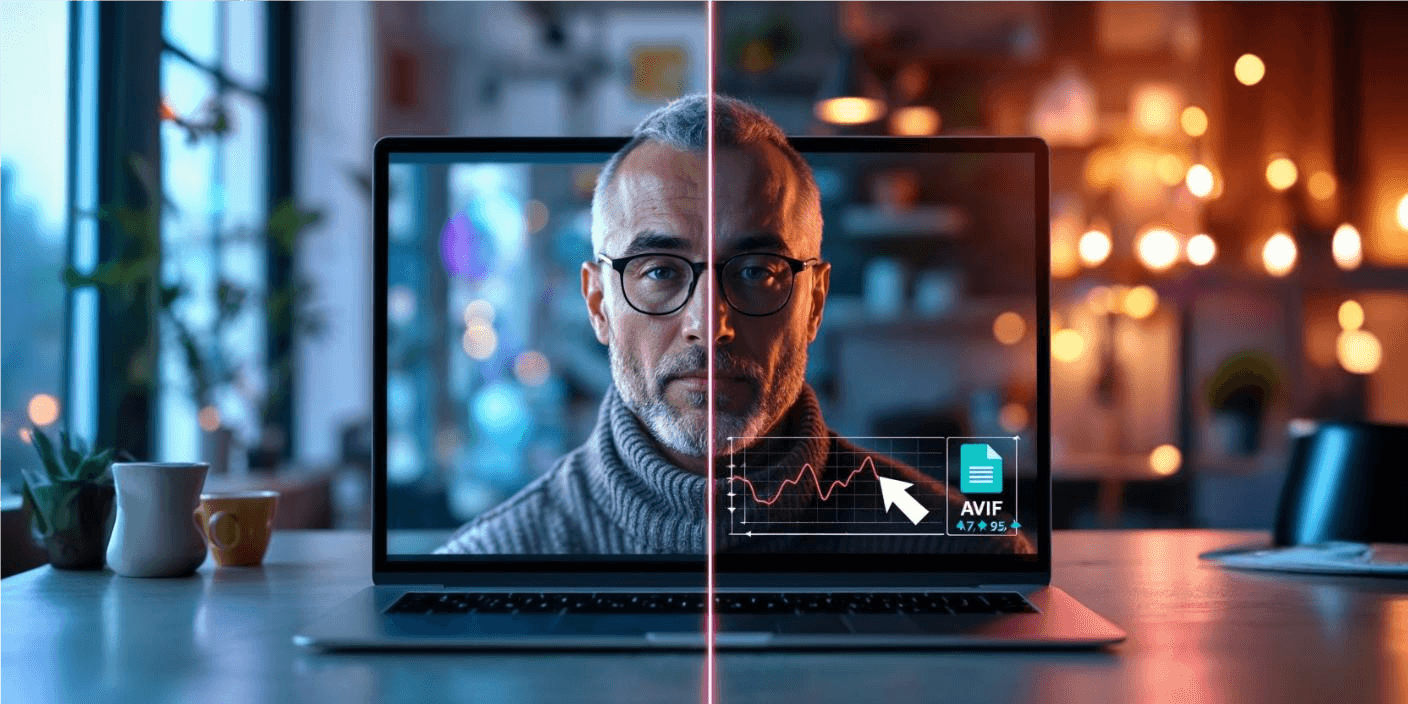
As web technology evolves, the battle for the most efficient image format continues. In 2024, AVIF and WebP stand at the forefront of modern image compression, each offering unique advantages for web developers and content creators. This comprehensive comparison will help you make an informed decision about which format best suits your needs.

AVIF (AV1 Image File Format) and WebP represent the latest advancements in image compression technology. AVIF, developed by the Alliance for Open Media, emerged as a powerful contender in 2019. WebP, Google's creation from 2010, has matured significantly and enjoys widespread adoption. Both formats aim to replace the aging JPEG standard while offering superior compression and quality.
AVIF typically achieves 50-60% better compression than JPEG while maintaining superior quality. WebP offers around 25-35% better compression than JPEG. AVIF's superior compression comes at the cost of longer encoding times, while WebP provides a better balance between compression and processing speed.
For example, a 1MB JPEG image might compress to 400KB in WebP format while achieving even smaller sizes of 300KB or less in AVIF format, all while maintaining visual quality.
AVIF excels in preserving fine details and handling gradients, making it ideal for both photographic content and graphics with text. It shows particular strength in maintaining quality at very high compression rates. WebP, while still superior to JPEG, may show some artifacts at similar compression levels.
Both formats support alpha transparency and animation, though AVIF generally produces better results for both features. AVIF also supports HDR and wide color gamuts, making it future-proof for emerging display technologies.
WebP enjoys nearly universal browser support in 2024, with over 95% of global users having access to WebP-compatible browsers. AVIF, being newer, has growing but still limited support, with approximately 75% of browsers supporting it. Notable holdouts include Safari on older iOS versions and some legacy browsers.
This difference in compatibility often necessitates fallback strategies when implementing AVIF, while WebP can be used more confidently as a primary format.
AVIF's complex encoding algorithm requires significant CPU resources, leading to longer encoding times and higher server load. WebP offers a more balanced approach with faster encoding and decent compression. For real-time image processing or high-volume operations, WebP might be the more practical choice.
Decoding performance also favors WebP, particularly on mobile devices where processing power and battery life are concerns. However, once decoded, both formats contribute to faster page loads due to their smaller file sizes.
AVIF is best suited for:
WebP is ideal for:
In 2024, the choice between AVIF and WebP often comes down to specific use cases and requirements. For maximum compression and quality, AVIF is the clear winner. However, WebP's balance of good compression, broad compatibility, and faster processing makes it a more practical choice for many web applications.
The ideal strategy might be to implement both formats using the picture element, serving AVIF to compatible browsers while falling back to WebP and ultimately JPEG for maximum compatibility. This approach ensures optimal image delivery across all platforms while future-proofing your content.

May 9, 2025
AI is revolutionizing the design industry empowering designers with an array of powerful tools to streamline their workflows and enhance…

May 5, 2025
Optimizing images has become a necessity for web developers and content creators alike With the rise of high-resolution displays and…

May 4, 2025
Freepik the popular design asset marketplace has recently unveiled F Lite an 'open' AI image generator trained on licensed data…